Favicon is a small icon displayed beside the url of a site and beside the site name on the tab (if you use a browser that supports tab browsing). You can see a favicon in the foto below.

Lets see how you can add your own favicon to your web site or to your blog. A favicon is a
16x16 or
32x32 image saved in
.ico or
.gif or
.png format. You can transform your image to these dimension using a photo editing program like Adobe Photoshop. If you do not want to do it by yourself or don't have a photo editing program you can generate your favicon
here.
- Upload the photo you want, click generate and
- Download the Zip File that contains the favicons.
Now upload the favicon to your server (where you host your site). If you use Blogger, you cannot upload files. There are two ways to use favicon with Blogger. You can upload the favicon to another server that you have access to and link through blogger template there or if you have not access to a server you can create a new post called "Favicon", upload the favicon image (you are allowed to upload images in posts in Blogger), publish the post, click on the image and copy the url. When you have finally upload one way or another the favicon you have to modify the HTML template of your site or blog:
- Find the </head> tag in your template.
- Exactly before the </head> tag, paste the following code:
<link rel="icon" href="[URL]"type="image/x-icon"/>
<link rel="shortcut icon" href="[URL]"type="image/x-icon"/>
Where [URL] you should enter the url of the favicon (the one that you copied before).
- Save your html file, or template if you are a Blogger user, publish and enjoy your favicon.
If you generated your favicon from the
site I gave above and you would like to use the animated favicon, you should upload the animated favicon to your server (or upload it via a post for blogger users) and you should enter the following code to your template in order to see the favicon's animation:
<link rel="shortcut icon" href="[URL]"/> <link rel="icon" href="[URL]" type="image/gif"/>If you use the code for the static favicon to the animated one there is no problem, but you want be able to see the animation in some browsers. You can validate your favicon
here.
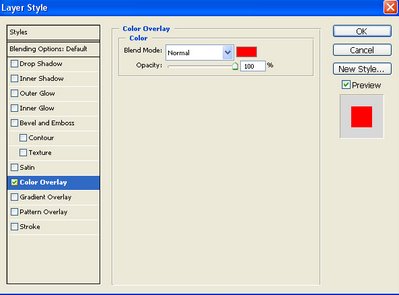
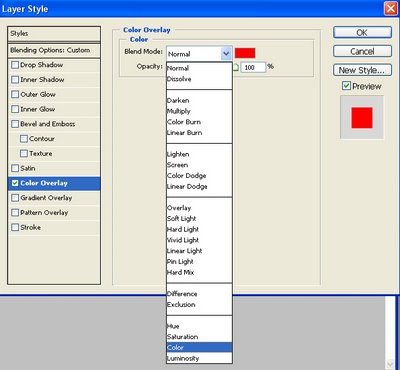
 The RSS feed icon has an orange colour by default. According to the RSS icon's license you are free to change its colour so the icon fits well to your site. There are two ways to change the colour: one using Adobe Illustrator (which means change the colour manually) and one using Adobe Photoshop. Illustrator gives a little bit better results but this way is more difficult if you are not an Illustrator user. Anyway most of the times we use small versions of RSS icon, so its hard to notice a difference. I will show you the "easy" way using Photoshop. Lets start! First of all download the feed icons from here (there are PSD, EPS, JPEG and PNG versions of the icon in the zip file). Unzip the file and:
The RSS feed icon has an orange colour by default. According to the RSS icon's license you are free to change its colour so the icon fits well to your site. There are two ways to change the colour: one using Adobe Illustrator (which means change the colour manually) and one using Adobe Photoshop. Illustrator gives a little bit better results but this way is more difficult if you are not an Illustrator user. Anyway most of the times we use small versions of RSS icon, so its hard to notice a difference. I will show you the "easy" way using Photoshop. Lets start! First of all download the feed icons from here (there are PSD, EPS, JPEG and PNG versions of the icon in the zip file). Unzip the file and:

















![Validate my Atom 1.0 feed [Valid Atom 1.0]](http://nikospsy2k.googlepages.com/valid-atom.png)